What if You Could
-
Accordion
-
Alert
This is where the content for your alert goes. Best to keep it short and sweet!Hey there! This is where the content for your alert goes. Best to keep it short and sweet!Hey there!
This is where the content for your alert goes. Best to keep it short and sweet!Hey there!
This is where the content for your alert goes. Best to keep it short and sweet!Hey there!
This is where the content for your alert goes. Best to keep it short and sweet! -
Audio
-
Author (Horizontal)
-
Author (Vertical)
-
Breadcrumbs
-
Button
-
Card
We Can Help YouAchieve Your Dreams!
Learn MoreWhat if You CouldEarn More with Less Work?
We Can Help YouAchieve Your Dreams!
Learn MoreWhat if You CouldEarn More with Less Work?
We Can Help YouAchieve Your Dreams!
Learn MoreWhat if You CouldEarn More?
We Can Help YouGet There Now!
Learn More -
Cart Dropdown
-
Cart Modal
-
Cart Off Canvas
-
Comment Pagination
-
Countdown
-
Counter
We've Raised$0.35As of TodayWe've Raised$0.03As of TodayWe've Raised$0.56We've Raised$0.18 -
Creative CTA
-
Div
A perfect building block to craft unique macro and micro layouts at all levels of your design. The Div Element features special controls for positioning, pointer events, dimensions, and much more! -
Dropdown
-
Gap
Gaps allow you to space out content horizontally or vertically...
...and can be used to alter gaps for different viewports!
-
Global Block
Global Blocks allow you to change content from one location...






...and it will be updated anywhere it is used across your site!
-
Grid
Cthulhu Coffee
Skynet Solutions
100k
Items Sold300+
CustomersOur customers matter to us.
Every opportunity we have to serve others is an honor, and we have a passion for delivering quality products at affordable prices. If that sounds like something you're interested in, we'd love to work with you. -
Headline
Short & SweetHeadlines are the Best!Security First
We take pride in ensuring top-tier 256 bit flux capacitor scaling at all points on the jigawatt matrix.
Headlines are the Best!
When Kept Short and SweetShort and SweetHeadlines are Best!
-
Icon
-
Image

-
Line
-
Looper List (Baseline)
- 1.This is an list, which is currently powered by a JSON Looper Provider.
- 2.To adjust its content, locate the “List Item” Element in the outline and go to its “Customize” controls.
- 3.Then, locate the “Looper Provider” control group and click on the “Edit” button for the “Content” control.
- 4.Inside the code editor, you can edit or add new items to the list as you need them.
- 5.The benefit of using a Looper Provider like this is the uniform styling that gets applied to all children.
- 6.If you'd prefer to go manual or style each item differently, simply turn off the Looper Provider / Consumer and go for it!
-
Looper List (Centered)
- 1This is an list, which is currently powered by a JSON Looper Provider.
- 2To adjust its content, locate the “List Item” Element in the outline and go to its “Customize” controls.
- 3Then, locate the “Looper Provider” control group and click on the “Edit” button for the “Content” control.
- 4Inside the code editor, you can edit or add new items to the list as you need them.
- 5The benefit of using a Looper Provider like this is the uniform styling that gets applied to all children.
- 6If you'd prefer to go manual or style each item differently, simply turn off the Looper Provider / Consumer and go for it!
-
Map
-
Mega Menu Dropdown
-
Mega Menu Modal
-
Mega Menu Off Canvas
-
Meta Line
-
Modal
-
Navigation Collapsed
-
Navigation Dropdown
-
Navigation Inline
-
Navigation Layered
-
Navigation Modal
-
Navigation Off Canvas
-
Off Canvas
-
Post Navigation
-
Post Pagination
-
Posts (List)
-
Posts (Magazine)
-
Posts (Minimal)

Architecture, Postmodernism, & Waffles
Sometimes the most important thing about writing a bit of text is ensuring that you are using normal words, not…Dwight K. Schrute

The Great Cathedrals of Our Time
One of my favorite things in the entire world is pizza. I believe pizza to be the perfect food, containing…Dwight K. Schrute

Sky and Sand
Don’t you find it funny that none of these excerpts match the actual titles seen for their respective posts? That’s…Dwight K. Schrute
Sometimes I write posts without featured images…
Posts without featured images are a reality of WordPress. Sometimes people do not have an adequate image to use for…Dwight K. Schrute

Do More. Work Less.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque pretium, nisi ut volutpat mollis, leo risus interdum arcu, eget facilisis…Dwight K. Schrute

Or, Work More and Do Less? I Dunno.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque pretium, nisi ut volutpat mollis, leo risus interdum arcu, eget facilisis…Dwight K. Schrute
-
Posts (Tiles)
-
Product Pagination
-
Quote
“They switched from the Swingline to the Boston stapler, but I kept my Swingline stapler because it didn't bind up as much.”“I can say unequivocally that this product is without a doubt my most favorite product produced in this product category of products.”You are never too old to set another goal or to dream a new dream.You are never too old to set another goal or to dream a new dream.You are never too old to set another goal or to dream a new dream.You are never too old to set another goal or to dream a new dream. -
Rating
-
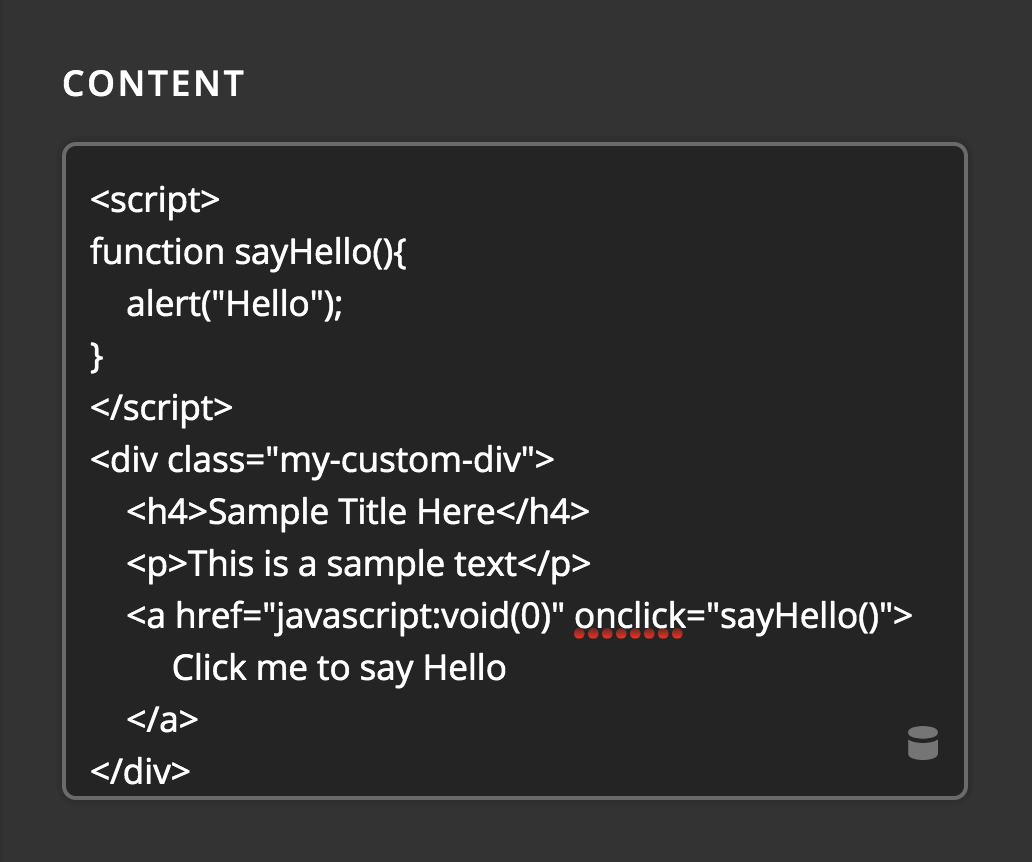
Raw Content
You can enter any HTML, CSS...

...or Javascript code!
-
Row
-
Search
-
Search Dropdown
-
Search Modal
-
Social
-
Statbar
-
Static List (Baseline)
- This is a list, which styles each “List Item” individually (unlike utilizing a Looper as with some of our other list Elements).
- While this approach is more straightforward than using a Looper, there is a little more work you'll need to do to keep things uniform between your “List Items.”
- For example, if you change the line height for the text in one “List Item,” you will want to make sure that you set the same line height for all other “List Items” so that they match.
- However, you can also use this to your advantage to change individual “List Items” more easily if you want to.
-
Static List (Centered)
- This is a list, which styles each “List Item” individually (unlike utilizing a Looper as with some of our other list Elements).
- While this approach is more straightforward than using a Looper, there is a little more work you'll need to do to keep things uniform between your “List Items.”
- For example, if you change the line height for the text in one “List Item,” you will want to make sure that you set the same line height for all other “List Items” so that they match.
- However, you can also use this to your advantage to change individual “List Items” more easily if you want to.
-
Tabs
This is the tab body content. It is typically best to keep this area short and to the point so it isn't too overwhelming.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque pretium, nisi ut volutpat mollis, leo risus interdum arcu, eget facilisis quam felis id mauris. Ut convallis, lacus nec ornare volutpat, velit turpis scelerisque purus.This is the tab body content. It is typically best to keep this area short and to the point so it isn't too overwhelming.This is the tab body content. It is typically best to keep this area short and to the point so it isn't too overwhelming. -
Terms (Cloud)
-
Terms (Column)
-
Terms (Minimal)
-
Testimonial
You are never too old to set another goal or to dream a new dream.C.S. LewisYou are never too old to set another goal or to dream a new dream.C.S. LewisYou are never too old to set another goal or to dream a new dream.C.S. LewisYou are never too old to set another goal or to dream a new dream.C.S. Lewis -
Text
Edit text with ease using the inline editor...

...and give your copy some character!
-
Video
-
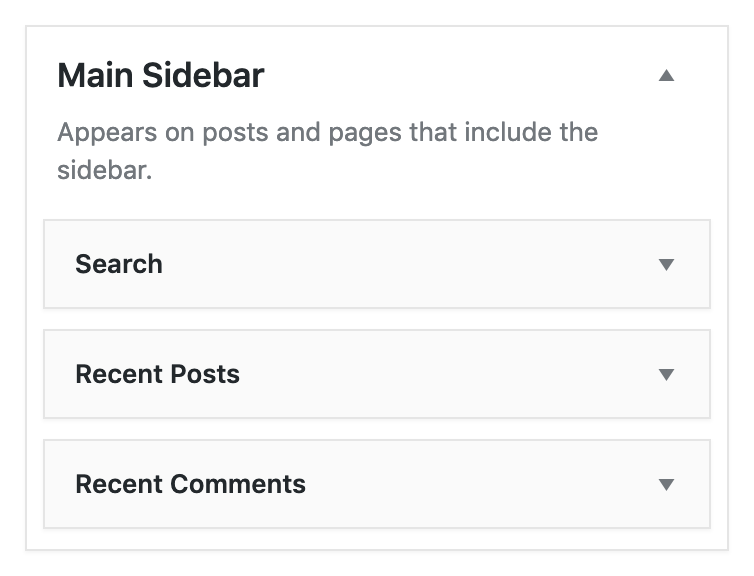
Widget Area
Pull through widgetized areas from the dashboard...

...directly into the builder!
-
Classic Elements
Pro includes over 40 classic elements with a more simple feature-set for users who don't wish to adjust little detail of their Elements. -
Looking for more Element inspiration? Check out Design Cloud.







